It doesn’t work here when I build it myself (which I did initially) in build 5.3 0377 as I wrote above and I get broken results. I have to work on something else right now but will return to this when I have time.
Not sure if it’s a bug in this build or what I could have done wrong.
Will upload a sample when I return to it and can’t solve it.
The example works fine on version 5.3-0403.
If your example doesn’t work on the latest preview versions, let me know.
FUSE offers very few off-the-shelf solutions, unlike other node systems. FUSE is very atomic, providing low-level access to the shader assembly. The innovation of FUSE is that it allows you to build shaders and reuse those builds in a very clever way. Don’t expect FUSE to solve complex problems for you, you’ll probably need to learn more about shader programming, and it can help a lot.
If you look at the logic of what’s going on, you can probably make changes without any problems. Your question above will probably be resolved as you deepen your understanding of VVVV programming.
You can also provide more illustrations of your problems to try to understand what’s going on together.
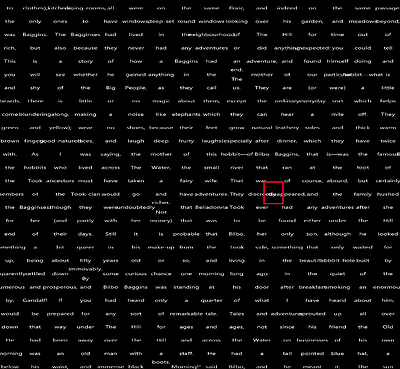
Ok, I’m currently working on an example scene that shows that the FlipBookUV node is actually broken. It fails if your spritesheet is non-square. Then it only uses the upper part of the spritesheet, not all of it.
This also happens in above example from gegenlicht, but since the words in the spritesheet are so generic, we don’t realise it. I’ll try to upload it as soon as I get it working.
Cheers,
Tom
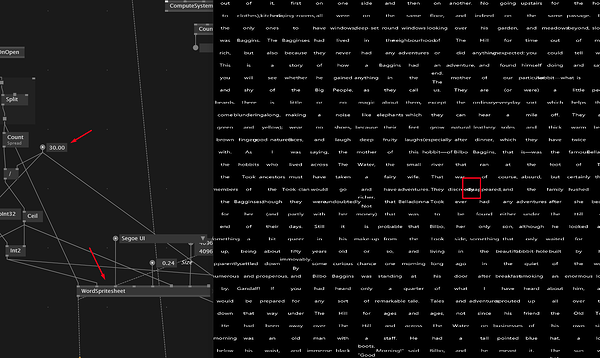
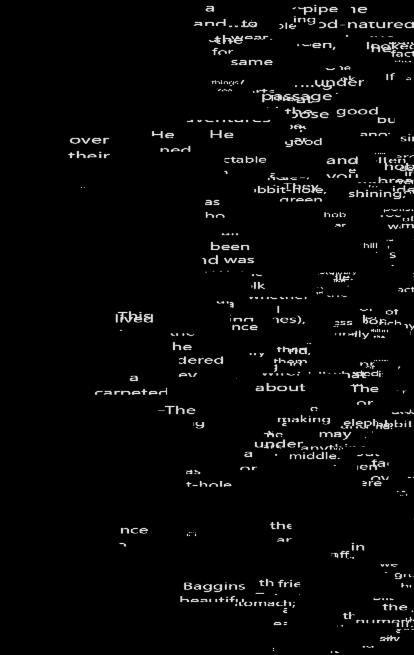
Ok, if you want to see the issue, load below patch and load the gradient texture below into the image reader path I built in (don’t know yet how to create a gradient in VL). Then you can see, that only the upper part is used, from white to blue, but never the colors further down.
And this issue is getting more pronounced the more slices you have in Y as compared to X. Change the values in the “FlipBookResolution” to see it.
In my original case, I had 6x40 and only got the uppermost two or three rows of words.
Only when it’s basically the same number of slices in each direction it works correctly.
(updated the file for clarity).
TextSpritesExampleGegenlicht_Tom.vl (173.4 KB)
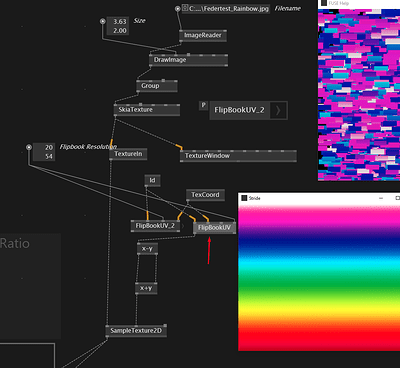
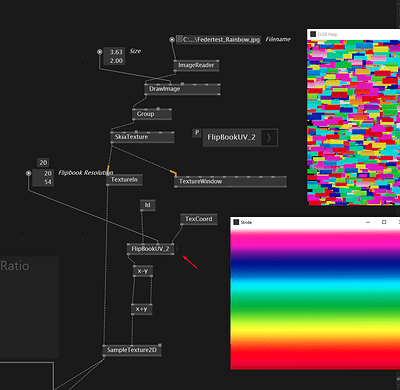
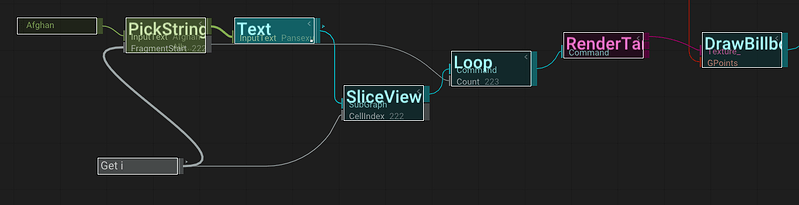
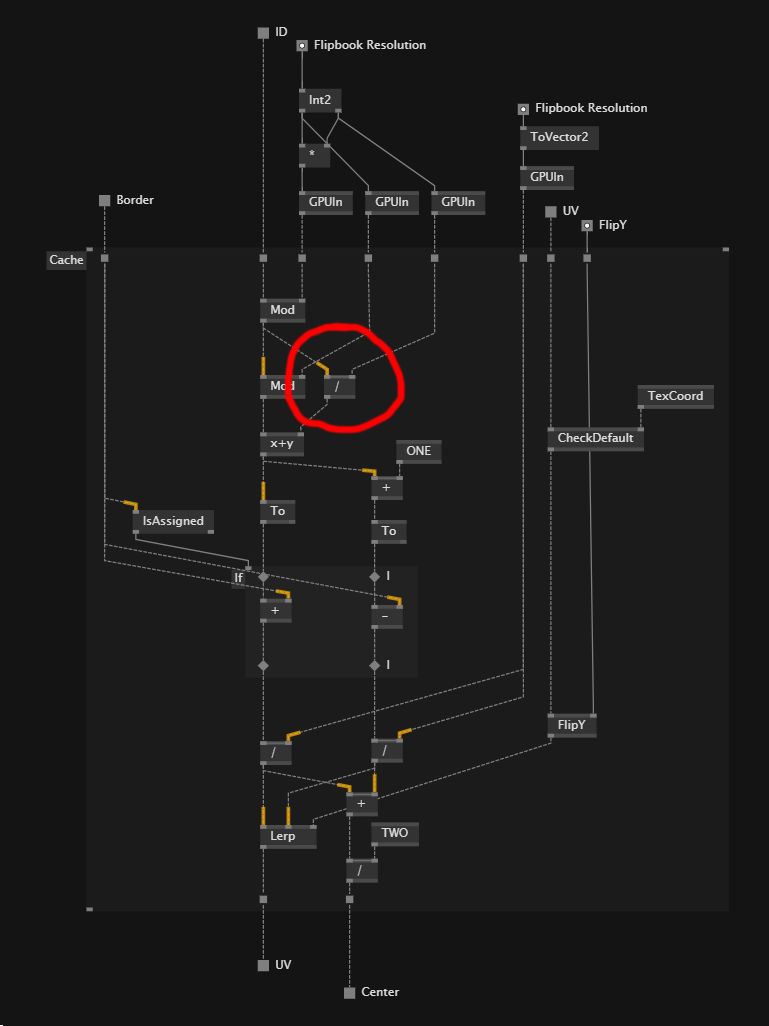
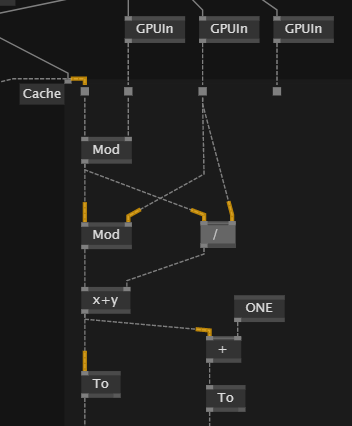
Ok, I had to actually rebuild the logic in Houdini to better visualise what happens and the bug is rather simple: Instead of dividing the modulo of the multiplied X and Y resolution through Y, it needs to be divided by X to get the rows…
This is the original file:

Instead it has to be like this:

Cheers,
Tom
P.S. There is another bug with FlipBookUV, I’m currently investigating that.
Yeah, that one I have understood, but there is also an offset happening inside the tiles that is wrong.
If you try with the words in the wordlist but make the words larger, so they fit their cell almost completely, you can see that the UVs are off. Investigating that now.
Cheers,
Tom

In most tiles the position is off - I don’t understand that one yet.
If you about this:
Then you can look at the logic that constructs this.
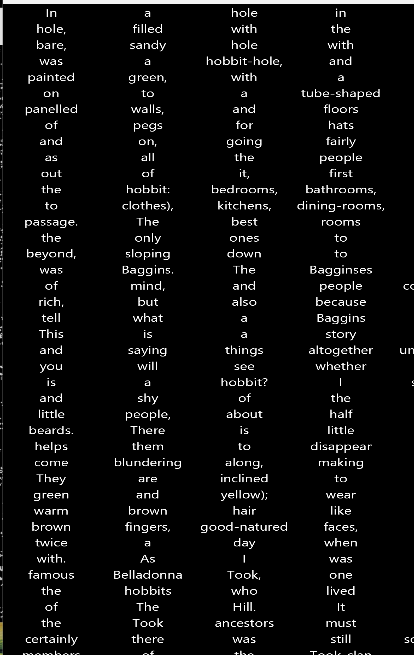
There are no “cells”, just words placed in the texture in places with a grid structure.

I cleaned the spritesheet to make this more obvious.
File incoming ;-)
Ah, found the issue - too much debugging clutter. LOL
That offset seems to have been my fault.
As you were.
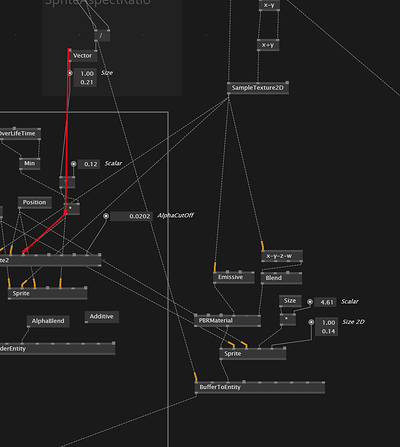
Here is my fixed patch, based on the example from @gegenlicht
TextSpritesExampleGegenlicht_Tom - fixed.vl (195.5 KB)
And finally I found a way to demonstrate the other issue I was having:
With the "Sprite (Material Extension) I was using originally, the UVs are different from the UVs in the "Sprite (Effect).
When used together with the (fixed) FlipBookUVs, one is getting 4 words per particle instead of one.
See this file for a demonstration:
TextSpritesExampleGegenlicht_Tom_SpriteIssue.vl (206.4 KB)
So I was running into a combination of different bugs, hidden parameters and inconsistencies…
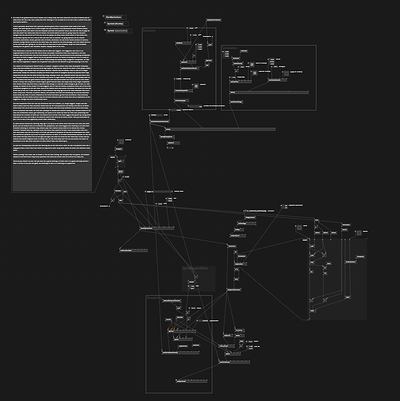
I learned a lot about VVVV and FUSE, but when I think that in Tooll3 this whole setup needs 8 nodes and took me minutes to set up, while here it was several days of banging my head against all kinds of walls, it’s rather “interesting”:
Well, let’s see if I can get the hang of this… :-)
Cheers and thanks for the support @gegenlicht & @yar !
Tom
@Thomas_Helzle again, there are very few off-the-shelf solutions. Once you’ve patched this, it’s always your solution, with all the low-level possibilities. You can always contribute to this development by making similar tools or improving existing ones. See how to develop with git and join on github. You can also create your own tool and post it publicly
You have forgotten about the aspect ratio and the size
Anyway, it’s kind of hard to call it a best practice:
The patch requires normal packaging in more atomic nodes
The size just changes the size of the sprite, not the UV map.
One has to open the Sprite node and change “Use Normalized Texcoords” to get usable results (“usable” as in what one would expect from a billboard type primitive).
So yeah, as fascinating and powerful as VVVV and FUSE are, they come with quite a load of unclear and mostly undocumented things that make it hard to learn.
Thanks, will make bug reports / FRs now.
Cheers,
Tom
There’s a reason these tools have the notation that they’re beta. It would be really cool if you could help with development and documentation. Some users do this, for example @chk with Tutorials For Aboslute Beginers
Thank you, of course, for finding and identifying the bugs. It really is very valuable work.
I’d say a lot of the comfort in using it at all now comes from the fact that there’s a huge amount of developer experience - there was the VVVV Beta. Otherwise, it’s a product by developers for developers, in a very sweet spot between allowing the more casual user to program, but still retaining all the low-level access. This allows you, if you have enough free time, to invest in developing new tools for other users. I would love to see such experienced node based tools users involved in this process.
@Thomas_Helzle Think about it in another way. VVVV Gamma is not just a media development tool. It’s not just about pixels. It has always positioned itself as a multi-purpose tool. You can program a smart home. For example, I calculate DC-DC converters for my electronic boards. Many of the things you can do with VVVV Gamma are simply not available in other tools.
Sorry for the late reply - after all those years, the Corona bug finally got me and my GF before Christmas and then, on top, our gas heating almost exploded on the 23. so it’s pretty fresh here… Fun holidays… :-)
So yeah, I hear you. Houdini, my favourite 3D-app is also very open ended, so I appreciate that part. I just have to see if my brain is able to grok this kind of complexity without the level of documentation and tutorials that Houdini offers.
Right now I still struggle to find which of the 50 nodes with the same name is the right one and stuff like that - the node browser is not helping there. But the concepts start to make sense and I can at least see, that VL is amazingly powerful.
I’m not a developer, I’m completely self-educated and taught myself C to write procedural shaders for project:messiah in the early 2000’s, got some JavaScript from Web site stuff and from the time when I worked with Bitwig doing controller scripts. Love VEX in Houdini.
I never did anything with C# though, and only some simple tests with HLSL in Tooll3.
I usually can hack my way through things, but am not a ‘Developer’ as such.
I love a challenge and am looking for a new area to work in, so I’ll continue to see if I can bite my way through ;-)
Cheers,
Tom