i’m a huge fan of shortcuts and using the keyboard. i get annoyed by software that makes me move my hands between the mouse and the keyboard back and forth too often. this is something that the VL nodebrowser makes me do.
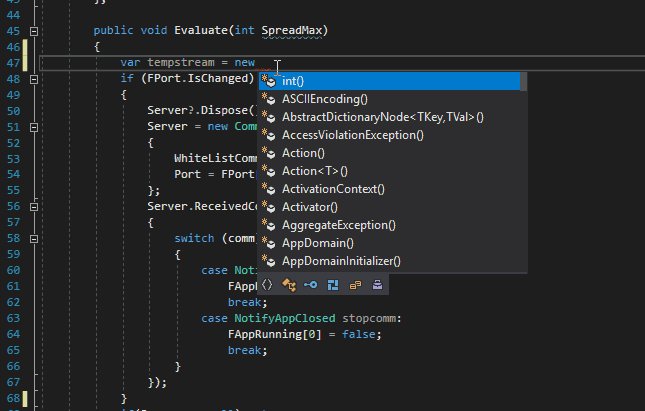
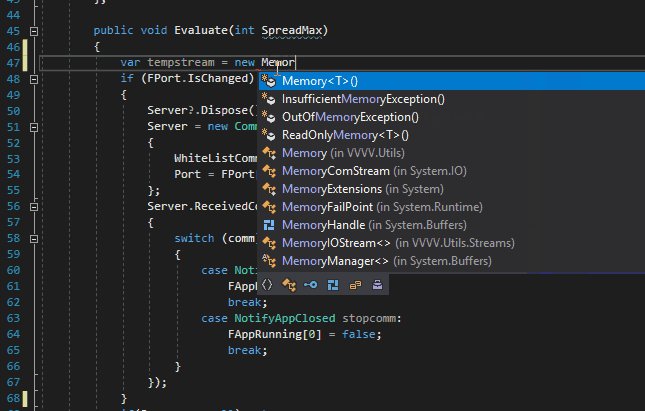
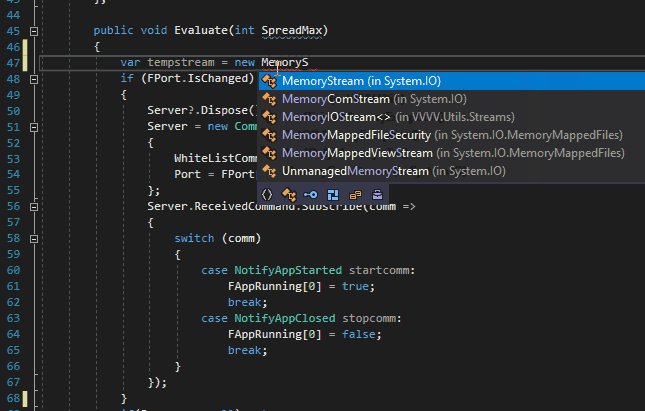
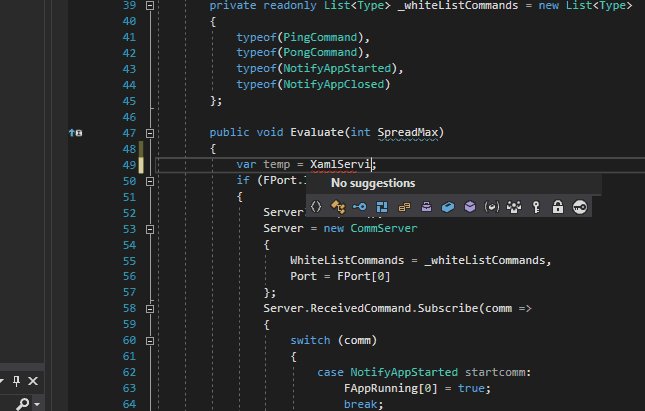
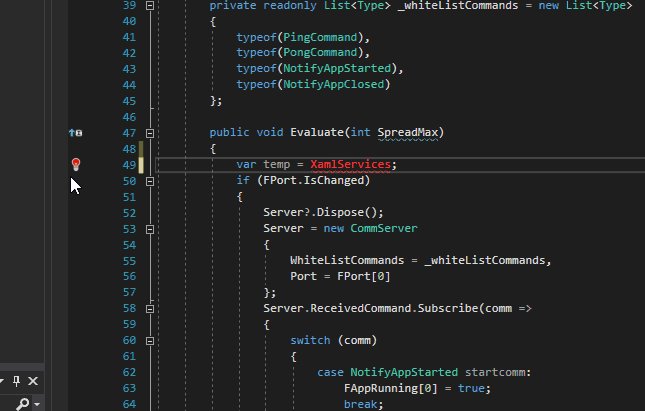
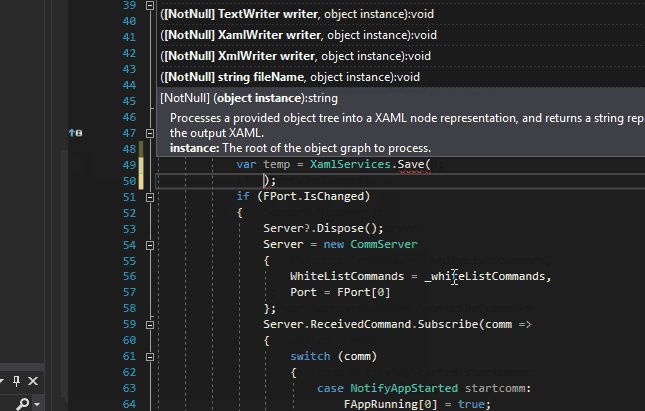
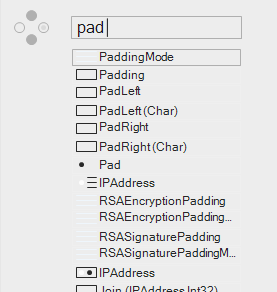
when creating basic VL-patch elements with the nodebrowser (pads, foreach-regions, …), they are displayed in a list with everything else that matches the search. take this example:

here, to create a pad, i either have to move my hands back from the keyboard to the mouse to select pad quickly or have press the down-arrow key far too many times to select “pad” and hit enter. (tbh this is probably not the best example because as soon the pad is created you probably have to use the mouse anyways to move it to the correct place in the patch. i’ll try to think of a better one…).
somehow related is the way the new nodebrowser-search is performed. in vvvv it felt much quicker to get to a node you know as typing several words separated by a space would logically AND the query and quickly bring up the node i wanted. the VL nodebrowser needs far more keystrokes to get to the wanted node and there are no ways to AND, OR or even RegEx a search for a node without constantly clicking through categories, without using too many “arrow” and “enter” keystrokes.
just some ideas how this could be improved (though there might be many implications i’m not aware of).
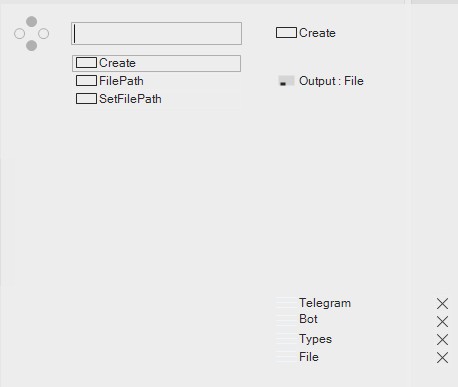
- Browsing through namespaces to quickly get an abmbigous node that I know of (without hitting enter and using the arrowkeys for selection): Allow direct queries while typing like “Telegram.Bot.Types.File” (using the “.” as separator).

right now in the nodebrowser to get there i need about 25 arrow and 5 enter keystrokes. depending on the depth of the namespace and the members alphabetical position this might be much more.
- allow to query for parts of a word and use the space character as an AND operation (like we are used in VVVV). example: to create a “Switch [Control]” node, i need to go through 2 hierarchies. it would be great to just type “switch contr” to get this node as a search result. (why i have to go through 2 hierarchies would be another question here for a frequently used node like that. the observable switch is in the first hierarchy).
if rapidness of developement is one of the goals of VL than please try to improve the situation here…
edit: typo