I thought I’d move this from the contributions thread to the forum, unfortunately I wont be at node :(
23/06/2017 - 16:17
hi cat,
that is basically why you (and every other vvvv pro) should attend this:
https://17.nodeforum.org/events/vl-for-vvvv-users/
and this:
https://17.nodeforum.org/events/vl-concepts-and-patterns-1/
anyway here is a tip on how to read the DynamicUI example:
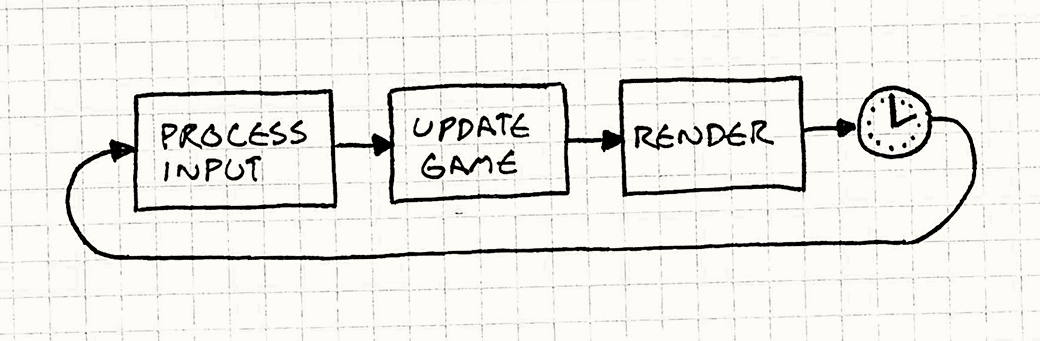
it basically follows the super classic game development pattern for mainloops. as a vvvv developer you live in that world and you only need to understand one addition to the normal ‘update’ processing. the mainloop is split, or sliced, into several steps in the main patch:
- check if there are any new input events
- process all input events and update the state/logic of all elements accordingly
- do normal “animation updates” like you are used to in vvvv
- output layer to output pins and render it
start over
step 2. is the new one for a vvvv developer and itself split into two steps, HitTest to check whether an element actually needs to process the input and ProcessEvents then does the actual logic and leaves the results for the Update stored in pads. so basically the pads connect the different mainloop slices by moving data/results from ProcessEvents to Update to animate/draw it…
so go into the patches and read them like this, someone from the outside is calling HitTest, if that returns true ProcessEvents will be called where the patch processes the UI logic. finally Update will be called to render animations and other stuff that was decided on ProcessEvents.
Ah but that looks so simple, however, when you look at the patch, and for example open the update patch you get
Invoke, whats that then, not in the greybook, can’t open it, so it does some ‘magic’ that has no graphic explanation with inputs that are virtually linked to some other patches, but you have no idea where they maybe.
So lets open the ProcessMouseEvent, ah more invokes and splits, what are they doing all floating in space like that…
So lets open the create section, not mentioned in your sketch and we GetUIElementFactory, and we see some things that might relate to something, but then we need to dig down another level to see that somethings going on, but all these thing open in the same window, so how do I as a novice, relate from this patch and the 6 input and outputs to its parents or to the areas of the rest of the graph where these inputs come from and magically sent like S and R nodes, that always lead to patch illegibility.
The main thing I’m getting at, is readability of the patches is almost none existent, you don’t know from looking at it where data is flowing, where you can find functional parts as opposed to ‘magic’ parts. You can’t open multiple views, so you can’t see what one section has named its inputs and copy the names over, there is no overview where you can trace the logic. You can open a patch that has several patches defined within it, so many that you have to scroll around so you can see them all. All in all, it feels like the only connection with vvvv is the colour scheme is mostly grey all other logic and best practice has been thrown away, reading through the grey book, you can’t connect a spread to a sequence without a tosequence etc, things that I would have expected an automatic conversion to be put in, they’re both lists, but suddenly they’re not lists.
I guess I should start with simpler things to take apart, but the feeling is much the same, I know that its not vvvv anymore, but it feels like the good things about having a graphic program and good idiosyncratic things about vvvv, have been thrown away, yes its all clean looking, but is it too clean, it doesn’t feel as informative as it should be. It feels like using quartz composer, without all the more helpful parts.
The solution explorer helps somewhat, but Uses, is Used By, is what the links were doing in vvvv, maybe we need some graphics representations in the patch to show these connections, whether by short cut or default, with flow direction? Or right click on one and you can open the patch where the data comes from/goes to.
In unreal there is a debug feature that allows you to see data flow as things are triggered, vl it seems to be you have to hover a mouse over an outlet to see anything, debugging is not visual.
I guess I’d like to be at Eno’s future of vvvv talkshop, but I’d have quite a list…!