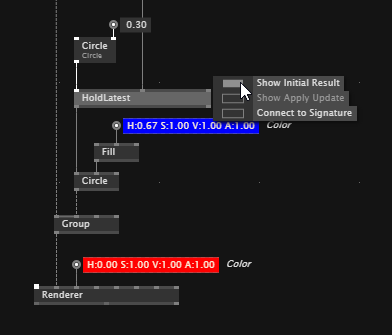
in your example there is no circle on startup because the holdlatest is empty. any easy way to fix that?

Also added velocity to the circle. Now I want to keep it within the bounds of the window, but struggling with this, where should I put the Mirror / MapMirror node? Tried it after the position pad, but of course this would reverse half of all cases the mouse values…
DraggableCircle.vl (17.8 KB)
Ah btw, thanks for the reactive example. One fine day I will come back to this for sure.
Bjorn’s patch is the only correct one, as it doesn’t depend on the main loop FPS and it won’t do anything (and burn CPU cycles) when there is no mouse input event.
Doing everything in the main loop will run into the same problems you always had in vvvv beta.
the basics of this are explained in the first two examples in the reactive workshop from node20.
@sebescudie looking forward to your strategy pattern based approach ;P
EDIT: for those who don’t know the thread, referring to this: Community Coding : Design Patterns
@tonfilm - “the only correct one” sounds a bit harsh :) maybe the most elegant or future-proof solution? I would argue that reactive programming is a rather advanced topic, and the other ways are totally fine for the fellow beginner patcher.
sebes just mentioned to me that the first strategy pattern implementation in VL was done by @tonfilm …
These days Elementa widgets internally also make use of this pattern with the idea: in Idle state no energy gets wasted… it’s a cool pattern.
It sounds overdone for such a simple scenario, but maybe we can build it in a way that we have a Dragger node, that works for more cases?
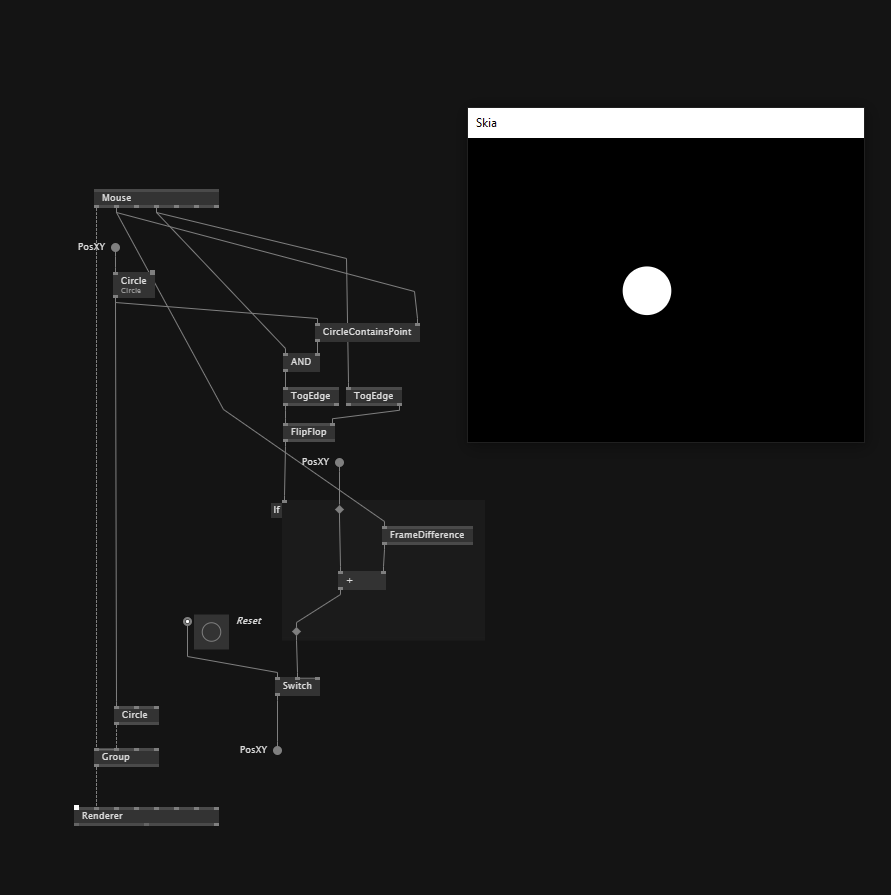
with respect on what @tonfilm said and with understanding what Framedifference might mean, this is how I was always doing till today (every single time) :/
more or less is the same approach as @chk , the only difference here is the FrameDifference in the if statement (this may cause issues in bigger patches) and the double togedge for a more consistent handling of the Circle.
Ok ok. Didn’t work to trick somebody into doing this.
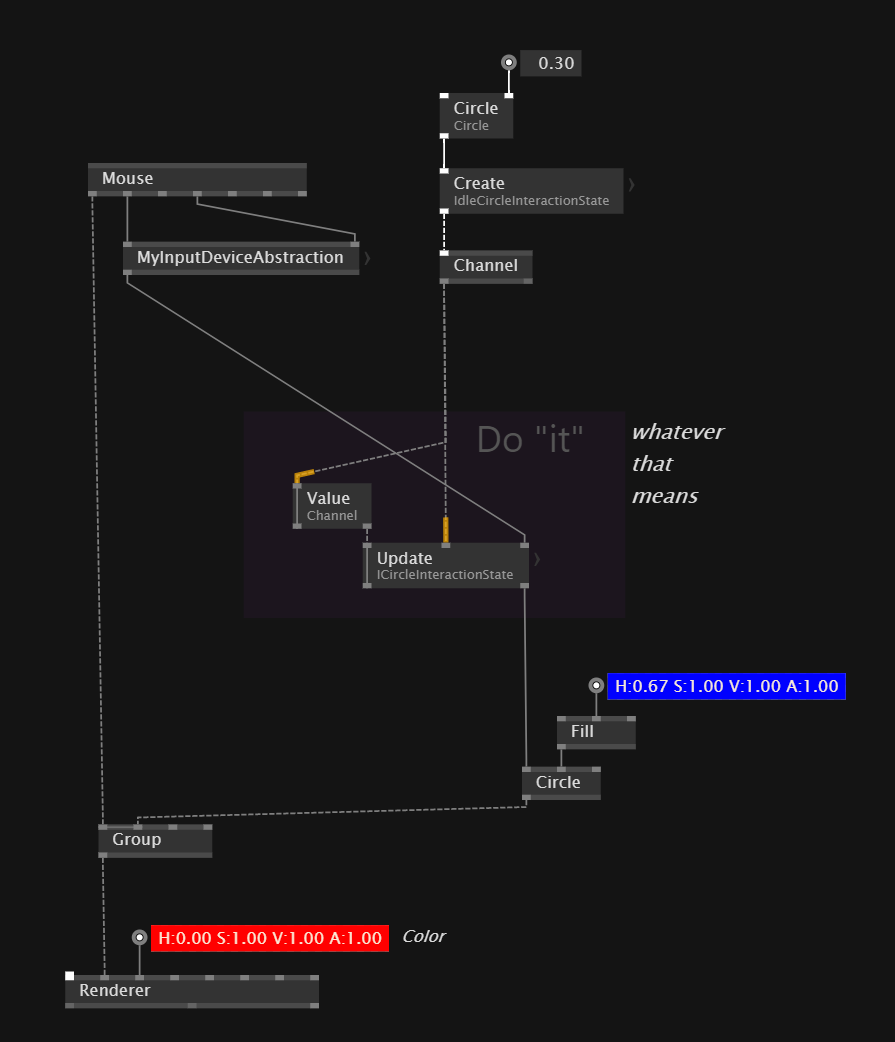
So here is the entry representing her highness: “the strategy pattern”.
DraggableCircle_Strategy_Pattern.vl (53.2 KB)
It’s quite some work. But once you do your first strategy pattern implementation: you will feel high :)
Added scaling by mouse wheel just to see if I “get it”.
DraggableCircle_Strategy_Pattern_b.vl (79.8 KB)
this is also on update and has the same problem as the other patches. björns reactive version still wins :)
This combines both. The device input state should of course be something from the corelib, it was a bit cumbersome to do. I think Elementa also had to create its own input device state that was sent as a notification.
DraggableCircle_Strategy_Pattern_Reactive.vl (111.3 KB)
DraggableCircle_Strategy_Pattern_Reactive_Layers.vl (117.0 KB)
or
DraggableCircle_Reactive_simplified_Layer.vl (28.9 KB)
😬
björns approach still seems to be the best mix of perf/mainloop and flexibility.
“you just throw a whole node on another thread” would be the best ux imo.
here i gave it a go and structured it a bit:
DraggableCircle_Reactive_simplified_Layer_clean.vl (39.8 KB)
Well… that escalated quickly.

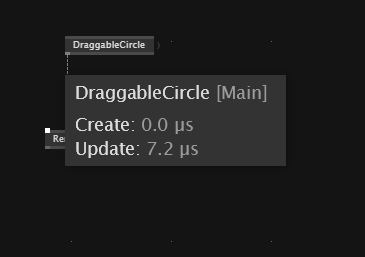
how can i see the timing without hovering over the node ?
In the helpbrowser search for tooltip debugger, hover the node, pin the tooltip